| Vue中的axios和proxy代理怎么配置 | 您所在的位置:网站首页 › react axios 配置 › Vue中的axios和proxy代理怎么配置 |
Vue中的axios和proxy代理怎么配置
|
Vue中的axios和proxy代理怎么配置
发布时间:2023-03-21 15:25:44
来源:亿速云
阅读:87
作者:iii
栏目:开发技术
今天小编给大家分享一下Vue中的axios和proxy代理怎么配置的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。 1.引入axiosnpm install axios2.配置proxy代理,解决跨域问题proxyTable: { "/api": { target: "http://192.168.X.XXX:XXXX", //需要跨域的目标 pathRewrite: { "^/api": "" }, //将带有api的路径重写为‘' ws: true, //用与支持webCocket changeOrigin: true //用于控制请求头的Host }, "/two": { target: "http://XXX.XXX.X.XXX:XXXX", pathRewrite: { "^/two": "" }, ws: true, changeOrigin: true } },3.引入axios,二次封装,添加请求、响应拦截器import axios from "axios"; const requests = axios.create({//创建 baseURL: "/api", //在调用路径中追加前缀‘/api' timeout: 50000 //单位ms,超过该时间即为失败 }); //添加请求拦截器 requests.interceptors.request.use( function(config) { config.headers.token ="token";//在发送请求之前的行为,加入token return config; }, function(error) { //处理错误请求 return Promise.reject(error); } ); //添加响应拦截器 requests.interceptors.response.use( function(response) { //成功接收到响应后的行为,例如判断状态码 return response; }, function(error) { //处理错误响应 return error; } ); export default requests;4.封装接口调用import request from "./request"; export function getData(){ return request({ url:'/getUser',// method:'get' }) }5.vue中调用接口回到首页 axios测试 import {getData} from "@/api/index.js" export default { data() { return {} }, mounted(){ console.log("开始了") this.fetchData() }, methods:{ async fetchData(){ let result = await getData() console.log(result) } } }控制台成功调用:
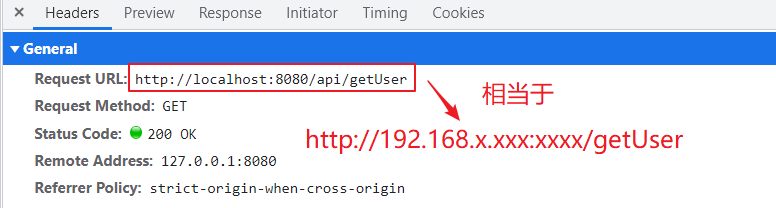
①实际登录接口:http://192.168.x.xxx:xxxx/getUser …中间省略了配置过程… ②npm run serve:Local: http://localhost:8080/ ③点击后发送的登录请求:http://localhost:8080/api/getUser http://localhost:8080会加上'/getUser'=>http://localhost:8080/getUser,因为创建axios时加上了“/api前缀”=》http://localhost:8080/api/getUser ④代理中“/api” 的作用就是将/api前的"localhost:8080"变成target的内容http://192.168.x.xxx:xxxx/ ⑤完整的路径变成了http://192.168.x.xxx:xxxx/api/getUser ⑥实际接口当中没有这个api,此时pathwrite重写就解决这个问题的。 ⑦pathwrite识别到api开头就会把"/api"重写成空,那就是不存在这个/api了,完整的路径又变成:http://192.168.x.xxx:xxxx/getUser 以上就是“Vue中的axios和proxy代理怎么配置”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。 推荐阅读: vue中图片引入的示例分析 web前端技术有哪些Vue面试题免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 vue axios proxy 上一篇新闻:SpringBoot整合ES解析搜索返回字段问题怎么解决 下一篇新闻:Java怎么通过jstack命令查询日志 猜你喜欢 python中format()函数的作用是什么 JavaScript中如何使用扩展运算符合并数组 管理jQuery包装集的方法 python中frozenset()函数有什么用 怎么进行memcache内核的原理分析 python如何使用delattr()函数 jQuery如何实现实现贪吃蛇小游戏 python中callable()函数有什么用 Istio核心流程是怎么实现的 python如何使用complex()函数 |
【本文地址】